weinre的安装
如果有node环境的话,直接npm安装就可以了。1
npm install weinre -g
具体请访问:http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
weinre的使用
假设weinre已经在以下地址运行。
http://192.168.1.18:8080
访问weinre主页1
http://192.168.1.18:8080/
其实使用非常简单,只要在你想调试的页面代码中注入以下js文件就可以了。
1 | <script src="http://192.168.1.18:8080/target/target-script-min.js#anonymous"></script> |
通过手机浏览器或者APP Webview访问要调试的页面。
比如说DEMO里面的:http://192.168.1.18:8080/demo/weinre-demo.html
PC Chrome访问http://192.168.1.18:8080/client/#anonymous
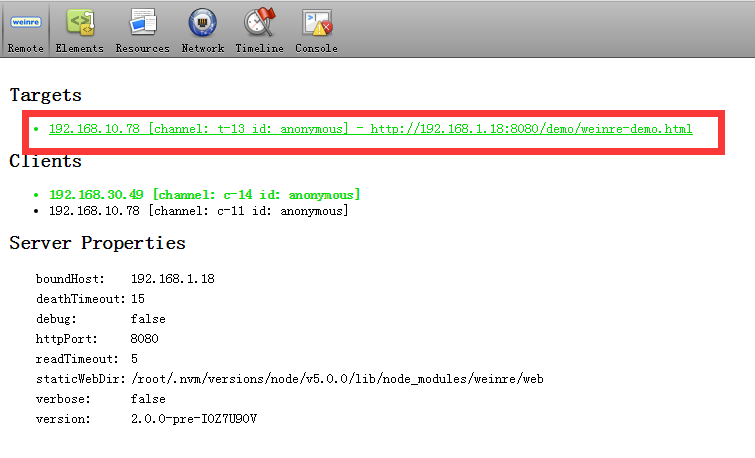
可以看到如下界面:

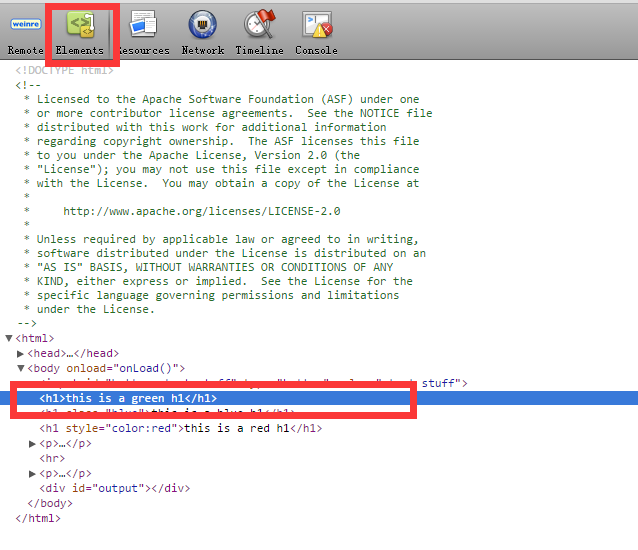
Targets列出了当前的所有被访问的调试页面,点击其中的一个。再把顶部的Tab切换到Elements。
如果想看某一个DIV的DOM,鼠标hover上去就可以了。

手机里也会hignlight对应的DIV

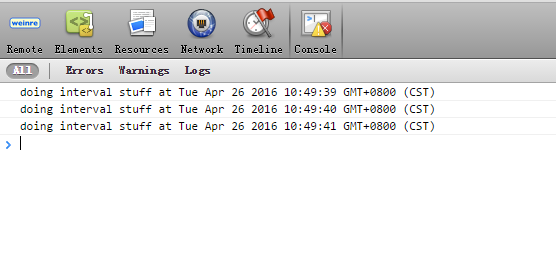
当然js console也是可以看到的。

support platform
Weinre support platform
Support the debug client (browser debugging interface):1
2
3Google Chrome
Apple Safari
Other WebKit based browser
Support the debug target (need to debug web site or application interface):1
2
3The Android browser application
iOS Mobile Safari application
PhoneGap/Cordova
Does not support the debug target:1
2iOS 3.1.3 and earlier versions
WebOS 1.45 and earlier versions